
Learning React.js
As a non-programmer coming into the tech space and being told that I would be learning React.js, I had no predetermined ideas of what that meant. For those of you who have never heard of React.js before, it is a front end JavaScript Library which is becoming more and more popular throughout the JavaScript community. The premise behind the library is interactivity and as a result React web applications are split into many individual components. These components have the ability to be toggled in and out of view and can be transformed using other complimentary libraries such as Redux.js dependant of the users needs and authorisations. For me, React has allowed me to create applications which filter information, have user authentication and authorisation and are able to be fully customisable by the user.
There has been a long standing debate among JavaScript developers about whether React.js or Angular is the way forward in front end development. There is a range of differences between the libraries and to me they don’t seem to be particularly comparable, rather being more appropriate as situational alternatives. Angular is, for example, a much more filled out framework with built in features well beyond the basic premise offered by React. React is a much more bare-boned, mutable library which allows the developer to create their application from scratch. From my experience so far, it seems that there is a push towards using React and moving away from Angular. Having experience with React is becoming a sought after skill and I’ve found it relatively easy to get my head around.
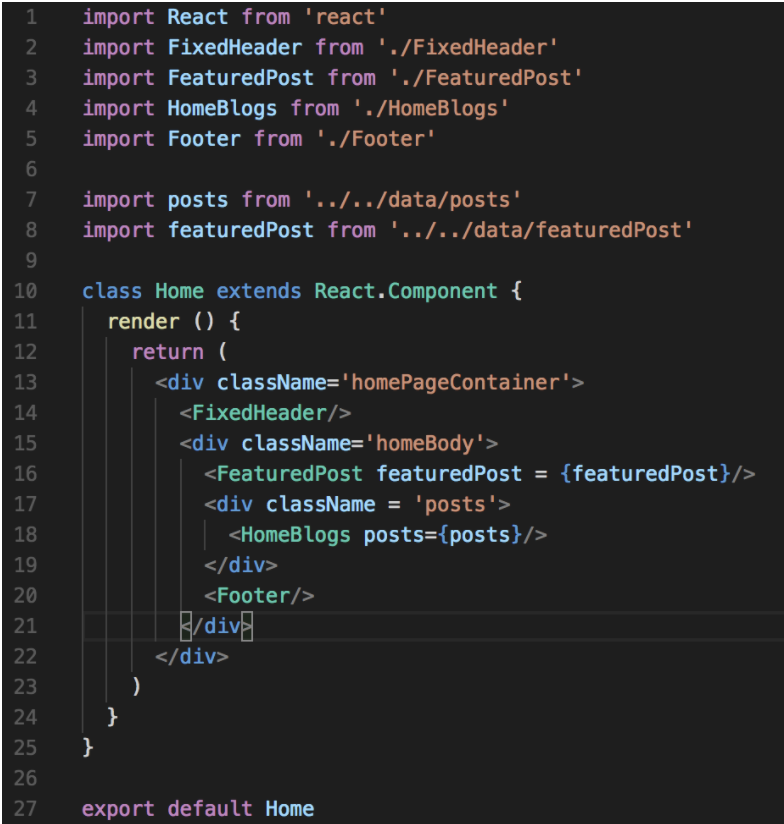
The most difficult concept for me to understand when creating components in React was the use of JSX. Within a React component we have a number of features which allow us to change the shape of the component and the most important is JSX. To create HTML markup which is displayed in the browser, the developer uses JSX which takes a similar form to HTML but has the ability to have JavaScript inserted into its coding. This JavaScript integration is what helps to create a moldable and customisable component and also provided the largest barrier to my learning. The JavaScript that can be implemented within the JSX code is limited and understand what I was and wasn’t allowed to use within it was a learning curve. Learning to use the limited JavaScript capabilities to create the desired result took some time but I feel like I have become a better developer in general as a result of these restrictions.
The real power of React comes from its ability to be mutable and interactive. React components have a state, which works exactly as it sounds like it should – they change dependant on the state. This state can be set or changed as a result of the user’s interaction with the application. The ability to set state is the real power behind react as it allows the application to become fully interactive. This state can be managed in many ways, with the most basic application being its inclusion in the component itself. I have used a package that works with React called Redux.js which allows for state to be shared across all components, thus extending the ability of the web application to be interactive.

Dealing with state was a challenge at first. Among other things, understanding how to make the JSX markup change as a result of the state was particularly hard as it requires a strong understanding of the React documentation. I found that understanding react’s integrated state alone first before using extension packages meant that the learning process went more smoothly than if I had used packages like Redux from the start.
I’ve found learning React a really beneficial process. Not only because understanding of the library is a sought after skill, but also because of the learnings that I gained beyond the library itself which helped me to becoming more confident in coding through problems and around restrictions. I would recommend learning the React Library to anyone who is wanting to advance their JavaScript capabilities as the community is shifting quickly towards being React-centric.
Until next time,
TT
