Today Coding Ali will discuss the exact basics of HTML. If you’re completely new to web design, let us define what “HTML” is all about – welcome to “HTML Basics for Beginners”.
Where to begin? What even is HTML?!
HTML is the language used to create the web pages you visit every day. It provides a logical way to structure content for web pages.
The acronym : HTML
The definition of HTML is “Hyper Text Markup Language”
· Hypertext is the method by which you move on the web – by clicking on text called “hyperlinks”.
· Markeup languages work by surrounding raw text with information the computer can interpret.
· HTML is a ‘language’. It has code-words and syntax just like any other normal language.
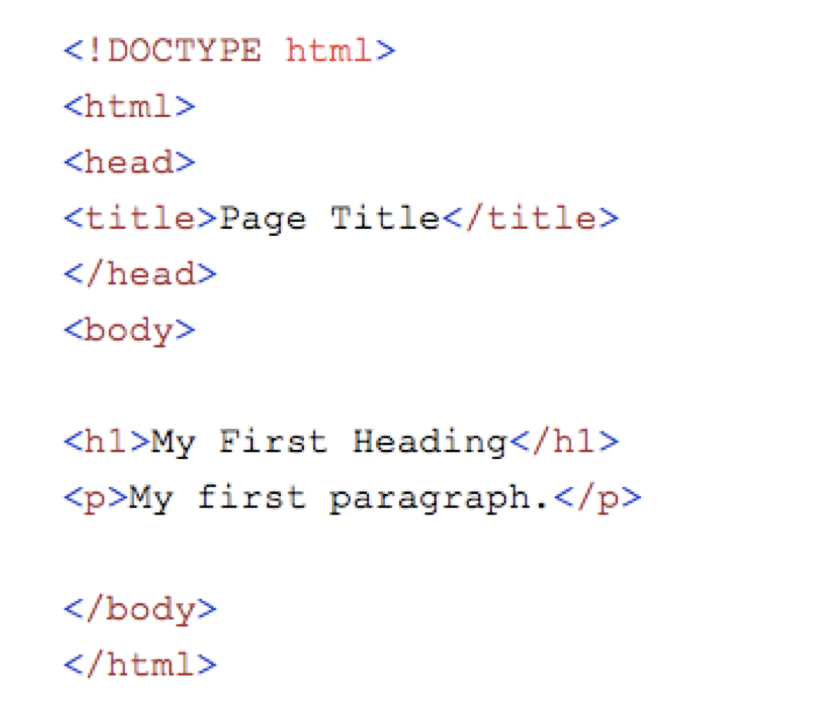
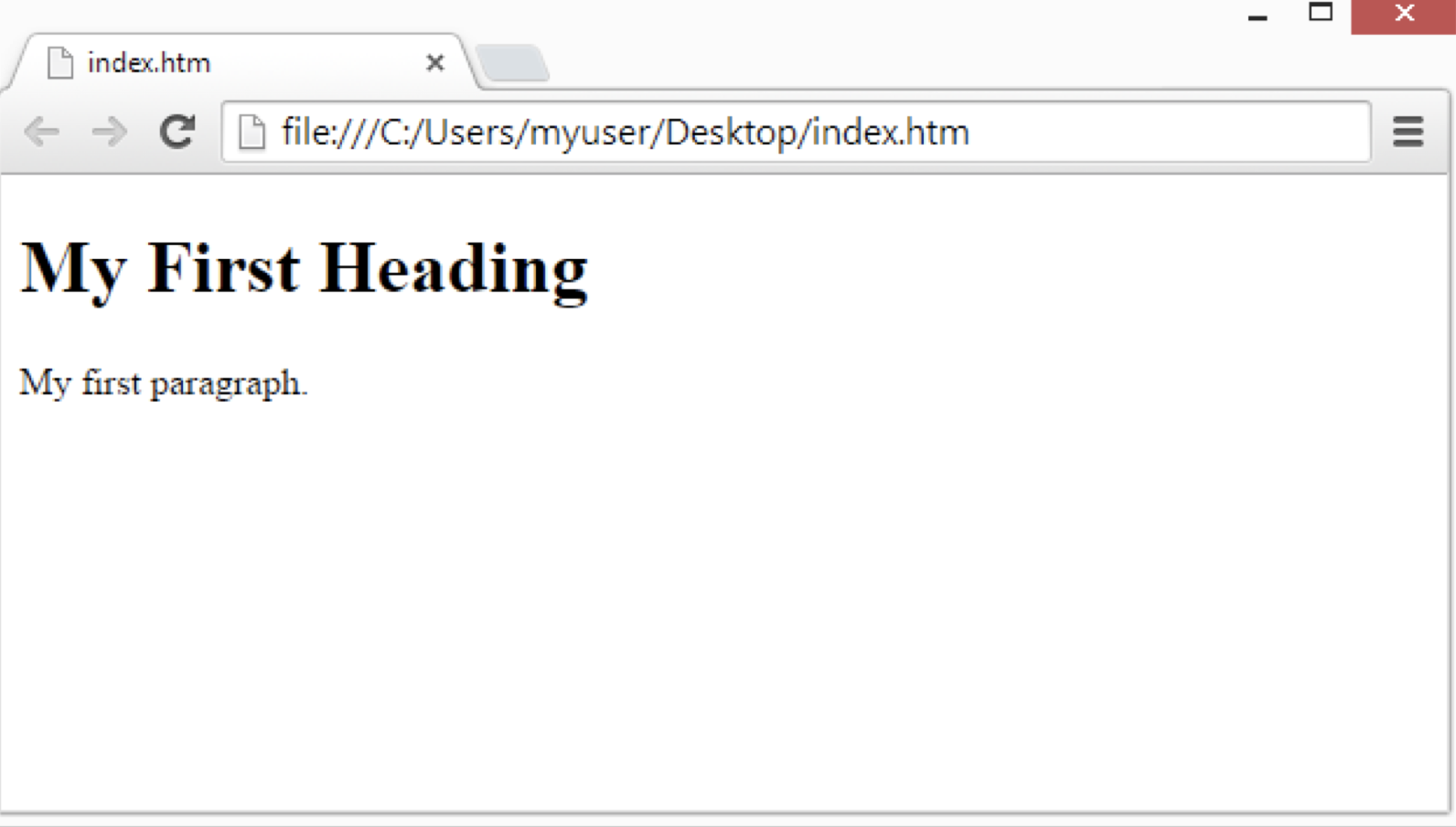
What does a basic HTML document look like?

How does HTML work?
- HTML consists of a series of short codes typed in a text file.
- The text is then saved as a ‘html file’ which you view through a browser ( Internet Explorer or Safari).
- The browser will read the file and translate it into a visible form – whilst rendering the page as you had intended it to look and feel.
For example:

What are tags?
Tags are words between the <angle-brackets>.
Different tags will perform different functions. The tags themselves don’t appear when you view your page through a browser, but their effects do. Most tags have, an opening and a closing part.
For example:
<b> This will be bold </b>, and these will not.
The <b> tags were wrapped around some text, and their effect will be that the text in these tags become “bold”.
How long does it take to learn?
Learning HTML will only take a couple of days of reading and learning the exact tags and codes you need. You can probably have the basics down pact in two hours. Once you know the tags, you can create the HTML pages. Knowing the tags will improve your work drastically, and a good understanding of design for your target audience will most certainly enhance your websites chance of success.
Do you have to be online to code HTML?
No! You can code your entire website offline!
Want to know more?! I did too! In the next article, I will explain some of the regularly used vocabulary in order to make it easier to understand HTML and tags.
Tim will also share with us his experience with using HTML… and meta tags! Stay tuned – it will be one to read!
