At school, my teacher always said no matter how advanced the functionality of a website is- if it isn’t aesthetically pleasing to your user- you won’t be able to drive traffic to your website and enhance your engagement, popularity and credibility. Today, this is a reoccurring problem as programmers are often intimidated by design – but a little design effort can give a huge return on investment. To often you see excellent programming projects that don’t reach the audience they deserve, simple because their design doesn’t match their execution.
Even if you are a programmer it is of upmost importance a site looks attractive. This is realistic as research shows people won’t think a site is credible unless it looks attractive. Sad but true, websites often provide the first impression of any organisation. For many organisations, websites are crucial to ensure sales or to procure services within.
If you would like more information on the relationship between presenting content with aesthetic treatment and then content with higher aesthetic treatment and their relationship with having higher credibility please click here.
Therefore, today I am going to introduce you to CSS the answer to all your design woes! And the language for describing the presentation of web pages!
Firstly, what does CSS stand for?
Cascading Style Sheet
What is her role?
CSS controls how HTML elements are laid out on multiple pages all at once. Usually through an external stylesheet – ‘.css’ files. With an external stylesheet, you can change the look of an entire website- just by changing one file!
However, she can not do it alone. CSS is extraverted, she cannot live without her friends. Whilst the HTML file is used to arrange the content all the presentation is decided by CSS. CSS defines the styles for your web pages. She chooses the fonts, colours, backgrounds, spacing, text formatting and boarders. Whilst HTML and CSS are kept independent within their own files. They spend a lot of time ‘working’ together.
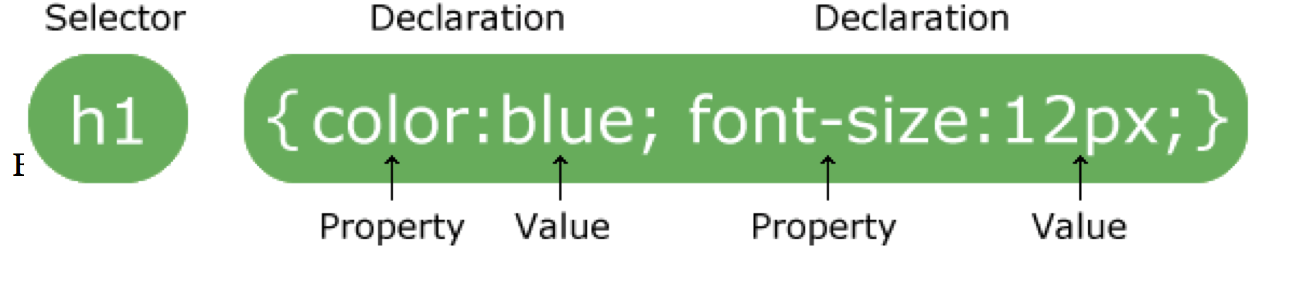
CSS Syntax
A CSS rule-set consists of a selector and a declaration block.

What she does she do and how does she do it?
For example, in the example below all the ‘h1’ (header) elements will be blue and aligned to the centre of the page.
h1 {
color: blue;
text-align: center;
}
This is what is called an element selector.
Then she also has ID Selectors.
An id selector
Uses the id attribute of an HTML element to select an element.
In order to select a certain element write a hash (#) character, followed by the id of the element.
This style rule will then apply to all the HTML elements with the ID “para”
#para {
text-align: center;
color: red;
}
This ‘para’ will be in the centre of the webpage and red in colour.
Now, how to insert CSS
With an external style sheet, you can change the look of an entire website by changing just one file!
Each page must include a reference to the external style sheet file inside the <link> element. The <link> element goes inside the <head> section:
<head>
<link rel=”stylesheet” type=”text/css” href=”mystyle.css”>
</head>
What does a .css file looks like?
A CSS file can be created with any HTML text editor. A CSS file will contain no HTML, only CSS.
Its very easy to create you simply save it with the .css file extention. Then you can link to the file externally by placing the following link in the head section of every HTML file you want to match with this style sheet. Like this:
<head>
<title>This is a title<title>
<link rel=”stylesheet” type=”text/css”href=”style.css” />
</head>
<body>
</body>
By using an external style sheet, it allows you to make alternations to the design over all your pages by changing just one sheet the .css file.
What are the benefits of this?
· Easier Maintenance
· Reduced file Size
· Reduced Bandwith
· Improved flexibility
Now give it a go and let us know how it goes!

